
Ville de Luxembourg
La Ville de Luxembourg est une ville à taille humaine avec tous les avantages d’une grande capitale européenne. Explose est fière d'avoir accompagné l'administration communale dans la construction de ce site novateur, accessible et responsive, simplifiant les relations entre la ville et ses usagers.

Créer un service communal digital dédié à la population
La cible du site internet de la Ville de Luxembourg est multiple avec des situations et besoins très différents. Il était important de définir clairement les publics cibles et de les incarner dans les Personas, sorte d’archétypes des utilisateurs réels.


Impliquer les utilisateurs
L’ancien site comprenait environ 7 500 pages. La Ville a tenté de réduire les contenus sans y parvenir, chaque contenu a un intérêt pour quelqu'un. Le challenge était donc de réussir à organiser cette masse de contenus.
Un exercice de Card Sorting a été mené auprès d'utilisateurs / testeurs. La Ville tenait à impliquer et faire participer ses usagers. Une cinquantaine d’utilisateurs ont participé au test. Les résultats ont permis de faire ressortir des tendances pour construire la nouvelle l’arborescence du site.

Une arborescence autour de verbes d’action simples
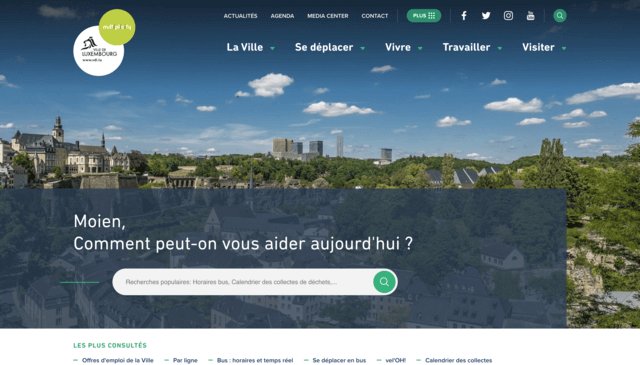
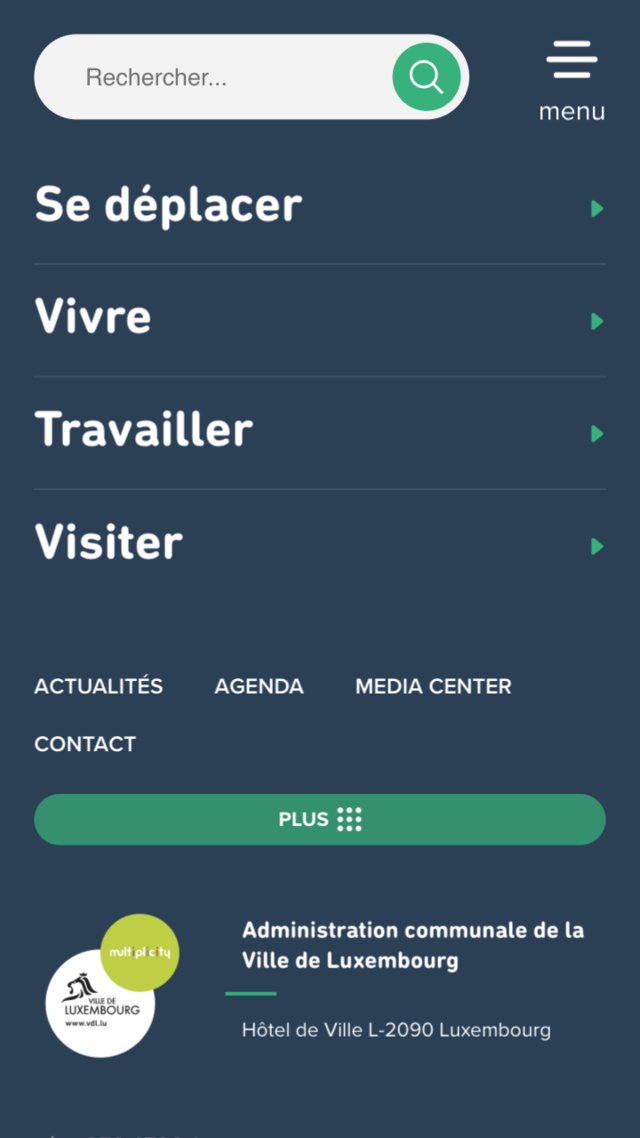
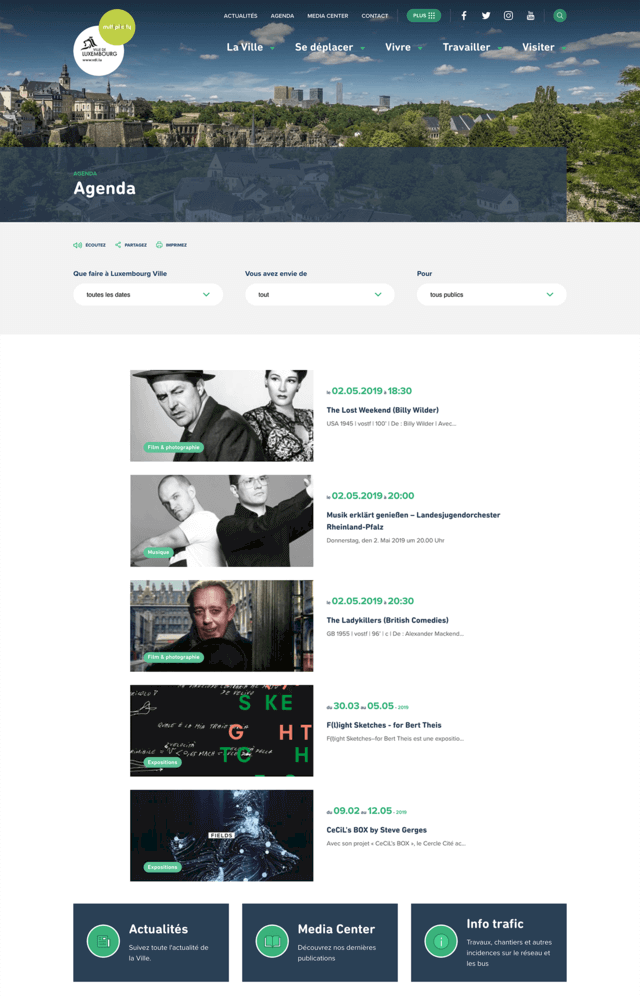
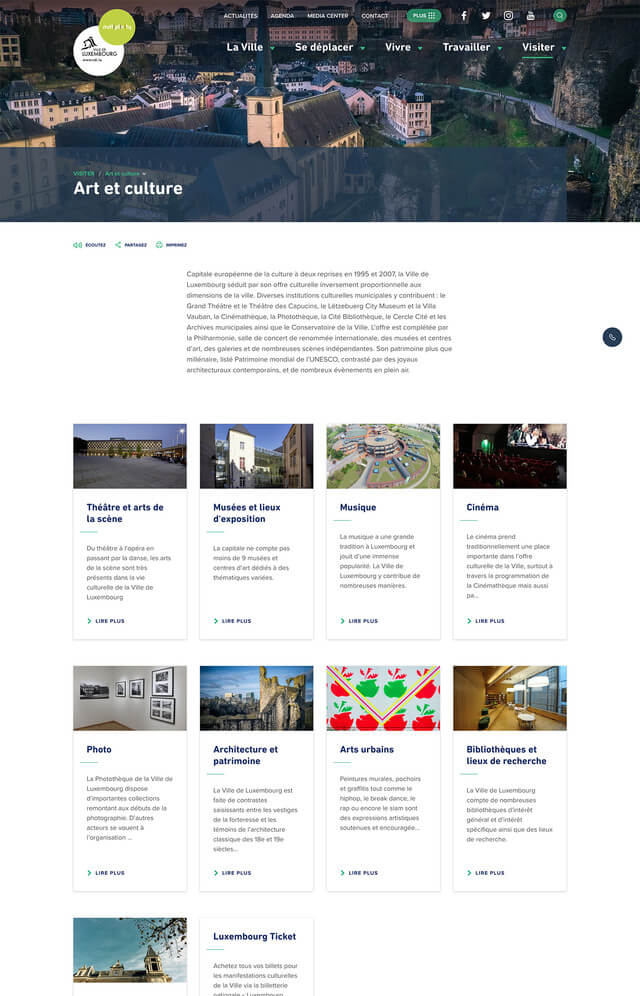
Le menu principal permet à l’utilisateur de rapidement identifier sa situation : se déplacer, vivre, travailler, visiter. Les pages ont été retravaillées et organisées dans des menus avec jusqu’à 5 à 6 sous-niveaux.

Un moteur de recherche au service de l’utilisateur
Un champ de recherche accueille l’utilisateur avec bienveillance à l'arrivée sur le site : “Moien, comment peut-on vous aider aujourd’hui ?”. L'algorithme mis en place derrière ce moteur, étudie les comportements des utilisateurs pour constamment améliorer les résultats et proposer des réponses toujours plus précises.

Design
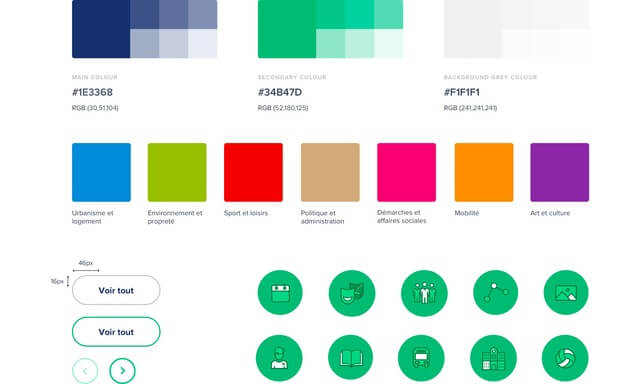
L’identité digitale a été développée en continuité avec l’identité visuelle existante. Explose a figé les composants graphiques dans un document de référence permettant la déclinaison de l’identité digitale sur différents supports (l’application mobile, les services externes, etc).

Challenges technologiques
- Un site internet responsive, adapté aux mobiles, tablettes, ordinateurs.
- Un site internet accessible (adapté aux personnes à besoins spécifiques).
- Un site administrable via le CMS Drupal.
- Des connexions avec les APIs, iframes et autres outils de la Ville (infos trafic, horaires des bus en temps réel, calculatrice des déchets….
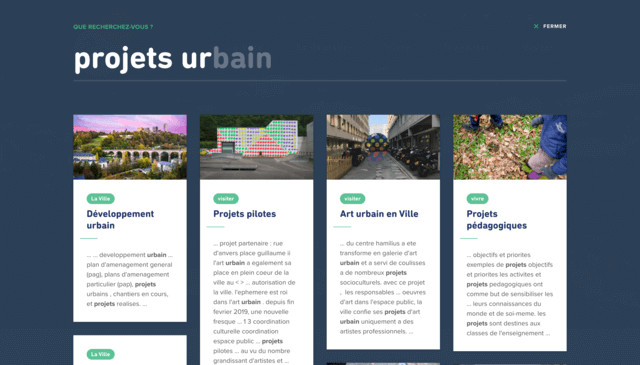
- Un moteur de recherche performant, avec autocomplete, se déployant en plein écran.


Identité digitale
Site internet
Newsletters
Visitez
vdl.lu